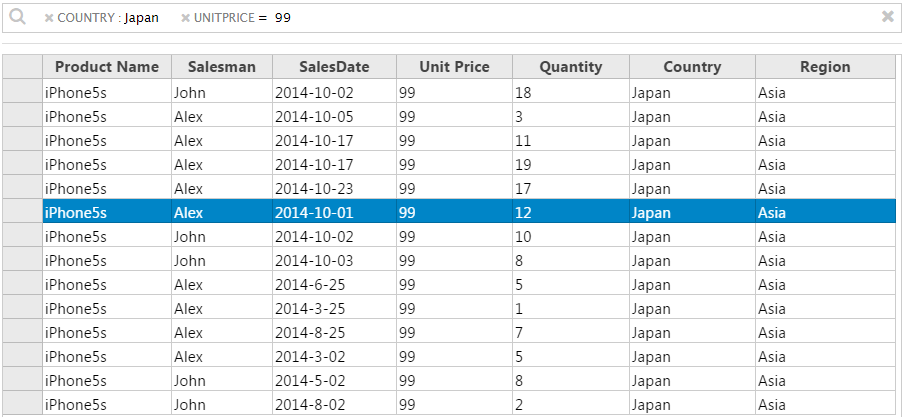
Spread.Views provides a visual search box using a plug-in.
Select a column to display the search box. The search is based on the data and the data type.
Use the following steps to add a search box above the grid.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
- Add references to use the search box plug-in.
<link rel="stylesheet" type="text/css" href="[Your Stylesheet Path]/gc.spread.views.searchbox.10.1.1.css"> <script src="[Your Script Path]/gc.spread.views.searchbox.10.1.1.min.js" type="text/JavaScript"></script> <script src="data/SalesJan.js" type="text/javascript"></script> - Place a container for the search box on the page using a DIV tag.
<div class="command-container"> <div id="search_box"></div> </div> - Initialize the search box using the following sample code.
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout()); var visualSearch = new GC.Spread.Views.Plugins.SearchBox(dataView, { container: '#search_box' });
